【IE11】border-radiusを指定すると、うすく枠線が入る問題
久しぶりに、結構ハマったIE問題です。。
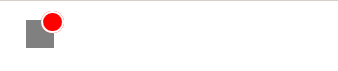
通知アイコン(画像の上にマルを重ねて、通知数を表示するようなあれです)を作っていたのですが、IEのときだけ、ほそーく外枠が表示されてしまうのです。
↓こんな感じに。

コードはこんな感じ。ベースのdivの中で、重ねて表示しているだけ。
HTML
<div class="base">
<span class="rect"></span>
<span class="circle"></span>
</div>
CSS
.base {
position: relative;
width: 30px;
height: 30px;
}
.base .rect {
position: absolute;
display: block;
left: 0;
bottom: 0;
width: 30px;
height: 30px;
background-color: gray;
}
.base .circle {
position: absolute;
display: block;
top: -10px;
right: -10px;
width: 20px;
height: 20px;
border: 2px solid #fff;
border-radius: 20px;
background-color: red;
color:#fff;
}
隣接要素とくっついた要素に、border-ragiusを設定すると出てしまうらしい。
border-radius設定時、IE11だと隣接要素との間に薄く線が入る(隙間ができる) - Qiita
最初、HTMLから変えるつもりでごにょごにょしてみたけど、なかなかキレイに表示できず。
ダメ元で、spanの片方を擬似要素にしたりしても、やっぱりダメでした!
.circle が border: none; のときは

こんなかんじで、隣接要素とくっついていても大丈夫だったので、
border を使わない方向で解決しました。
.base .circle {
position: absolute;
display: block;
top: -10px;
right: -10px;
width: 18px;
height: 18px;
border: none; // ここから
-webkit-box-shadow: 0 0 0 2px #fff;
box-shadow: 0 0 0 2px #fff; // ここまでを変更!
border-radius: 18px; // ※あとは、width,height,border-radiusを枠線分マイナス
background-color: red;
color:#fff;
}
見た目はこんなかんじ。

でも、そのあとすぐ、このページを発見。
css - Strange border-color issue - Stack Overflow
↓これを追加するだけでOKだったのでした。。。><
-webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box;